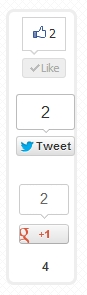
Floating share button is a very useful tool for bloggers. It help to increase sharing rate of your posts on social networks. So your blogs backlinks increase on social networks and get good traffic from social sites like Facebook, Twitter, and Google plus. It increases rating of your blog. TO see demo of Floating share button look left side of this site or see image below.

Here is the Floating share button script.
Note: Change the value your own see in red color. -ve value move share widget to left side and +ve value move share widget to right side
To add this on Blogger Login to your blogger account





Here is the Floating share button script.
<!--floating share-->
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='addthis_toolbox addthis_floating_style addthis_counter_style' style='position:fixed; margin-left:-79px; float:left; top: 101px; background:#fff; border:3px solid #eeeeee;'>
<a class='addthis_button_facebook_like' fb:like:layout='box_count'/>
<a class='addthis_button_tweet' tw:count='vertical'/>
<a class='addthis_button_google_plusone' g:plusone:size='tall'/>
<br/>
<a class='addthis_counter'/>
<br/>
<a herf=http://teccplus.blogspot.com >Widget</a>
</div></b:if></b:if>
<!--floating share-->
Note: Change the value your own see in red color. -ve value move share widget to left side and +ve value move share widget to right side
To add this on Blogger Login to your blogger account
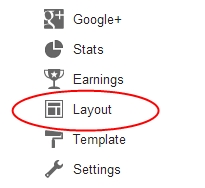
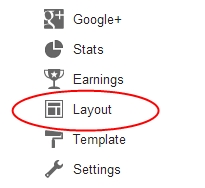
- Select Layout option

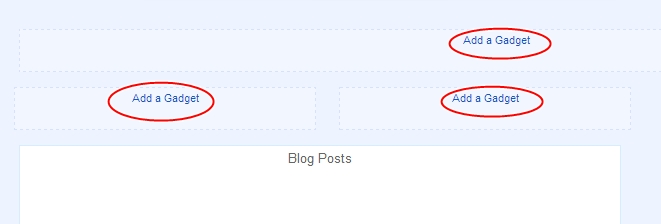
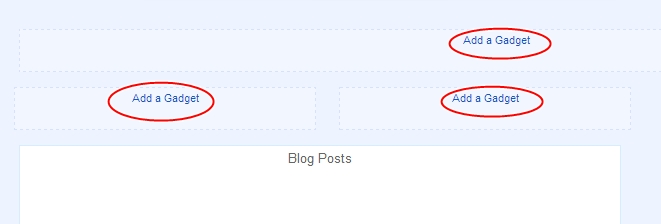
- Select Add Gadget link

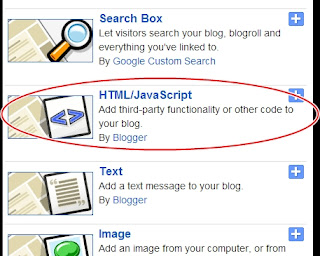
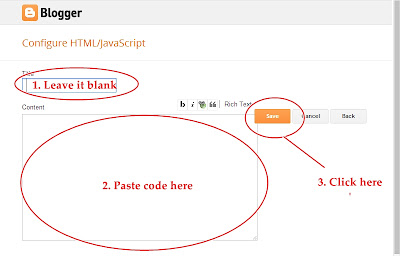
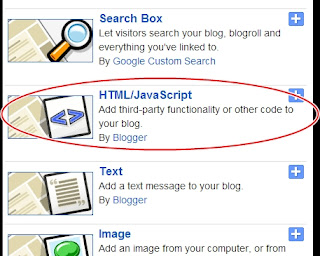
- Select HTML/JAVA Script widget

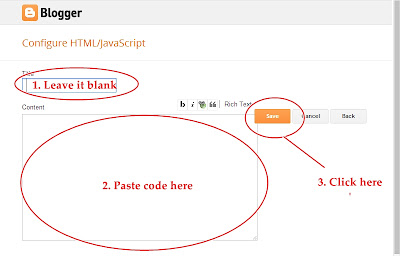
- Leave title text box blank. Paste above link on text area and click Save Button.

- Floating share button add successfully

Very good blog post. I absolutely appreciate this website.
ReplyDeleteThanks!
Here is my web blog ... social bookmarking buttons